

Start with the right layout sizeĭesign for the smallest screen size in landscape * mode, which will usually be in the neighborhood of 1024 x 768 pixels (or points in FileMaker’s inspector tab). The main trick is to design for iPad using touch-appropriate font and button sizes, and to add a trigger on layouts that simply zooms out to 75% when on the desktop! There are some considerations, however - specifics are provided below.


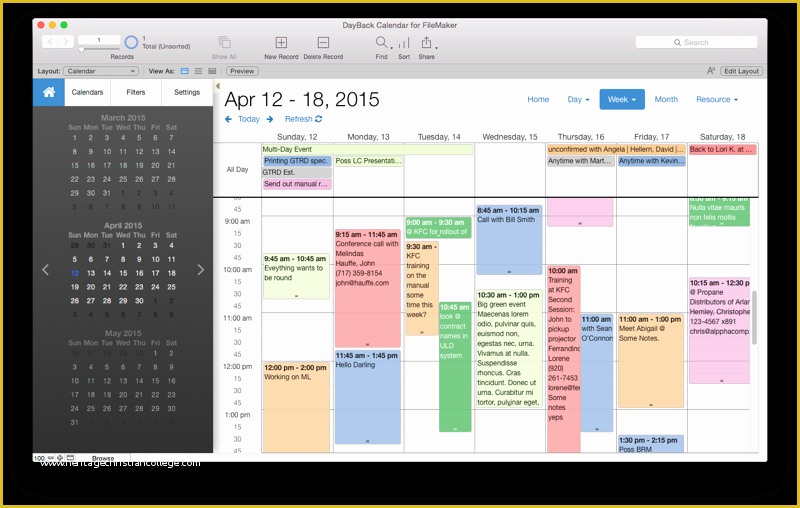
I maintain that it’s possible to use one single layout for both the desktop-and-mouse user and the iPad-and-touch user, using a few simple guidelines. The two screens above are both the exact same layout - one is at 100% zoom on an iPad (left) and the other is at 75% zoom on a desktop (right). But that has typically meant maintaining two separate (and potentially unequal) layouts for every screen - one with smaller type, smaller buttons, and more information for desktop, and one with larger type, bigger buttons, and more space between fields for iPad. It’s essential that we address the different interaction style so that the user will be able to use the software in the way that’s most comfortable for them. As developers of this beautiful software, we need to design our user interface to meet users where they are, and not force them to do things that are more difficult in order to make our job easier. Instead of moving around the UI with a precision mouse and cursor, they’ll be smushing a fleshy digit on our beautiful software. The real reason this is a significant change is that this user will not only be entering data by keyboard, but will use their finger as well to interact with the software. Spending the entire day working on an iPad is a significant change in user behavior, and not simply because they are working with a screen that’s smaller than even the typical laptop. Often, this occurs in the same workplace, where some users are on an iPad, and others are using a desktop computer.

Believe it or not, many people these days are opting to use ONLY a tablet with an attached keyboard as their primary work machine. While there are definitely arguments to be made for creating much simpler functionality and screen design on an iPhone, the same argument is harder to make for an iPad versus desktop interface. How to make a single layout in FileMaker that works (and looks good) on both desktop and iPad screens.Ĭreating and maintaining two separate sets of application screens in FileMaker - one for mobile and one for desktop - has always been a pain in the butt.


 0 kommentar(er)
0 kommentar(er)
